A ferramentas de depuração de Javascript pode ajudá-lo a identificar e corrigir bugs de forma mais rápida e prática. Nesse artigo, listarei 5 dicas que irão agilizar a depuração do seu código!
Com essas dicas, você será capaz de depurar (testar) seu código Javascript com mais facilidade e agilidade!
1 – Exibir objetos como tabela
console.table()Com a função console.table, você pode exibir um objeto em forma de tabela. Dessa forma, fica mais fácil visulizar as informações do seu objeto.
let produtos = [
{ nome: 'Iphone', categoria: 'Celulares', preco: "99999" },
{ nome: 'Notebook', categoria: 'Informática', preco: "9000" },
{ nome: 'Cafeteira', categoria: 'Eletrodomésticos ', preco: "1000" }
];
console.table(produtos);Resultado:

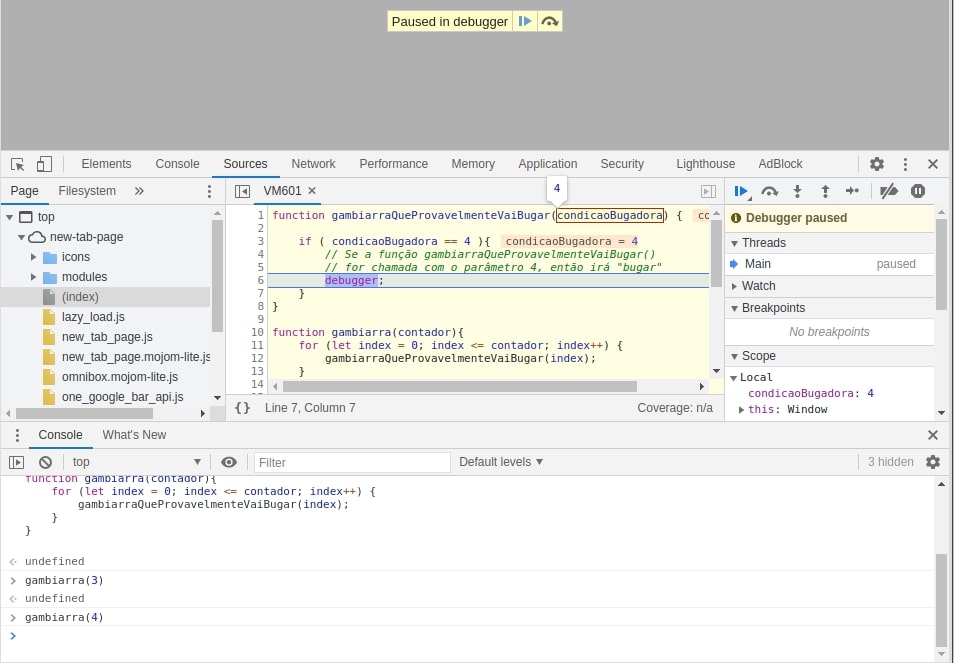
2 – Depuração de javascript com “debugger”
Se você declarar “debugger” na execução do seu código, o Chrome irá parar automaticamente a execução do código. Inclusive, você pode usar condicionais, para que ele só seja executado quando necessário.
function gambiarraQueProvavelmenteVaiBugar(condicaoBugadora) {
if ( condicaoBugadora == 4 ){
// Se a função gambiarraQueProvavelmenteVaiBugar()
// for chamada com o parâmetro 4, então irá "bugar"
debugger;
}
}
function gambiarra(contador){
for (let index = 0; index <= contador; index++) {
gambiarraQueProvavelmenteVaiBugar(index);
}
}
gambiarra(3)
gambiarra(4) // Chama o debugger
Nesse exemplo, definimos um exemplo aleatório em que, se a função gambiarraQueProvavelmenteVaiBugar() receber o parâmetro 4, isso é uma condição bugadora.

3 – Descobrir o tempo de execução de um código
console.time()
console.timeEnd()Com essas funções console.time e console.timeEnd, você consegue medir a quantidade de tempo que um trecho de código leva para ser executado.
Dessa forma, você pode usá-lo para depurar loops (for, while, etc), para descobrir se é ele que está causando lentidão no seu site ou aplicação!
console.time('loopTimer');
var produtos = [];
for(var index = 0; index < 10000; index++){
// Loop que irá adicionar 10.000
// itens ao array de produtos
produtos.push({
id: index,
produto: `Produto ${index}`
});
}
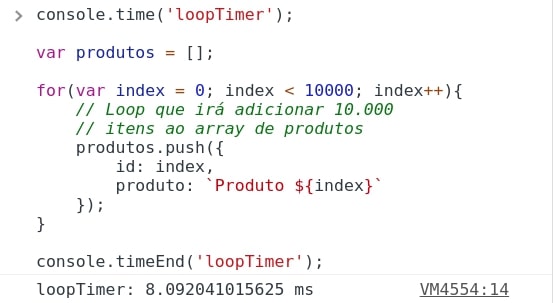
console.timeEnd('loopTimer');Resultado:

– O loop levou 8.092041015625 ms para ser executado
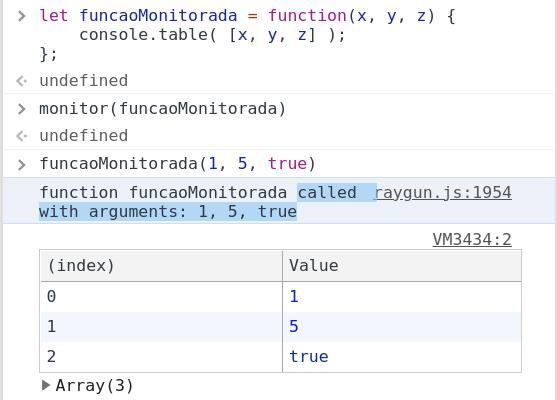
4 – Monitore chamadas de função e argumentos específicos
No console do Google Chrome, você pode monitorar funções específicas. Com isso, sempre que a função for chamada, ela será registrada com os valores que foram passados.
Veja o exemplo:

5 – Acesso rápido os elementos pelo console com o “$”
Ao invés de usar o querySelector no console, você pode usar o símbolo de cifrão “$”, mesmo que não esteja usando jQuery. O cifrão irá retornar a primeira correspondência do seletor.
Você também pode usar $$ para retornar todos os elementos iguais.
<ul>
<li class="classe-y">Item 1</li>
<li class="classe-y">Item 2</li>
<li class="classe-x">Item 3</li>
<li class="classe-x">Item 4</li>
</ul>Resultado: